أفضل اضافات بلوجر لتبادل الإعلاني النصي و البنري بشكل احترافي
أهلا بكم في مدونة أنس للمعلوميات
اليوم أقدم لكم اكواد رائعة لللتبادل الاعلاني النصي و البنري
تبادل الاعلاني اداة تساعد على اشهار المدونة في وقت وجيز حسب المدونات التي تتبادل معها او من الممكن بيع المساحات الاعلانية
... تتميز الاضافات بشكل جديد وتأثيرات رائعة احترافي و الوان جميلة يمكن زيادة عدد المساحات متجاوبة تلقائيا لكي لا اطيل عليكم اترككم لتجربتها
طريقة التركيب لجميع الاضافات :
أولا اذهب الى لوحة التحكم >> التخطيط >> اضافة أداة >> Html/Javascript
ثم قم بإضافة احد الاكواد التالية
===================================
1- تبادل الاعلاني النصي
اضافة 1
كود الاضافة
<style type='text/css'> #navlist { margin: 0px auto 0px auto; padding: 0px; list-style-type: none; float: center; display: block; } #navlist a { font-family: "DroidKufi-Regular"; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; background-color:#59606c; border: 1px solid #59606c; font-size: 10pt; text-decoration: none; color: #fff; display: block; text-align: center; line-height: 30px; padding-right: 0px; margin-right: 0px; } #navlist a:hover { font-family: "DroidKufi-Regular"; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; background-color:#04bcbc; border:1px solid #04bcbc; font-size: 12pt; text-decoration: none; color: #363638; display: block; text-align: center; line-height: 30px; padding-right: 0px; margin-right: 0px; } </style> <ul id='navlist'> <table align='center' width='100 %'> <tr> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='' target='_blank'>أعلن هنا</a> </td> </tr></table> <table align='center' width='100%'> <tr> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td></tr> <table align='center' width='100%'> <tr> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td></tr> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> </table> <table align='center' width='100%'> <tr> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td></tr> <table align='center' width='100%'> <tr> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td> <td align='center' width='25%'> <a href='/' target='_blank'>إعلانك هنا</a> </td></tr> </table></table></table></ul> <div class='clear'></div>
تخصيص الإضافة :
قم بإستبدال إعلانك هنا بـ اسم الموقع
والـ # بـ رابط الموقع
ملحوظة مهمة جدا :
لظهور الإضافة بشكل أفضل قم بإستبدال DroidKufi-Regular باسم الخط المناسب
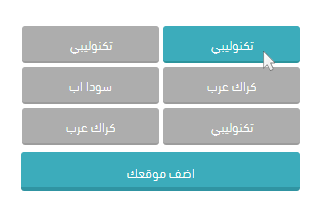
اضافة 2

الكود :
<style>.tabadol a{display: block;color: #FFF;background: none repeat scroll 0% 0% #3498db;margin: 1px;padding: 4px 21px;padding-bottom: 8px;text-align: center;margin-top: 2px;border-radius: 3px;border-bottom: 2px solid #9C9C9C;width: 95px;float: right;}.tabadol a:hover{display: block;color: #FFF;background: none repeat scroll 0% 0% #0179B5;margin: 1px;padding: 4px 21px;padding-bottom: 8px;text-align: center;margin-top: 2px;border-radius: 3px;border-bottom: 2px solid #0070A9;width: 95px;float: right;}</style><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com//"><font size="2">ضع عنوان</font></a></span><span class="tabadol" lang="ar-bh"><a target="_blank" href="https://anaswebinfo.blogspot.com/p/blog-page_74.html" style=" color: #FFFFFF;background: none repeat scroll 0% 0% #0179B5;padding: 6px 21px;text-align: center;margin-top: 5px;border-bottom: 4px solid #808D96;width: 237px;"><font size="2">اضف موقعك</font></a></span>
تخصيص الإضافة :
قم بإستبدال ضع عنوان بالاسم الدي تريد
قم بإستبدال الرابط
https://anaswebinfo.blogspot.com بموقعك
يمكنك ايضا تغيير اكواد الالوان حسب اختيارك
=======================================
2- تبادل الاعلاني البنري
مساحات اعلانية بسيطة بمقاس 125px × 125px ، بدون تأثيرات CSS للحفاظ على سرعة مدونات بلوجر ، كما يمكن استعمال خاصية التبادل الاعلاني ليس فقط على البنرات الإعلانية بل يمكن إستعمالها لعرض صور أخرى .
كيفية اضافة بنرات التبادل الاعلاني
1. اذهب إلى لوحة التحكم > التخطيط > إضافة أداة HTML / JavaScript
2. نسخ الكود التالى ولصقه فى اداة HTML / JavaScript
3. احفظ الاضافة
اضافة 1
كود الاضافة
<style>/* al7otweb ads */.al7ot_ads {text-align: center;}.al7ot_ads img {margin:0px 5px 5px 0px;padding:5px;text-align:center;border:1px solid #ddd;}.al7ot_ads img:hover {border:1px solid #aaa}.al7ot_ads img.noborder {border:0;}</style><div class="al7ot_ads"><a href="رابط الموقع" title="اسم المعلن"><img class="noborder" src="رابط البانر" alt="اسم المعلن" width="125" height="125" /></a> <a href="رابط الموقع" title="اسم المعلن"><img class="noborder" src="رابط البانر" alt="اسم المعلن" width="125" height="125" /></a> <a href="رابط الموقع" title="اسم المعلن"><img class="noborder" src="رابط البانر" alt="اسم المعلن" width="125" height="125" /></a> <a href="رابط الموقع" title="اسم المعلن"><img class="noborder" src="رابط البانر" alt="اسم المعلن" width="125" height="125" /></a> </div>
طريقة التعديل سهلة فقط غير الرابط و الاسم
اضافة 2
كود الاضافة
<style> #advertise{ margin: auto; } .adss { list-style:none; margin-top:5px auto; margin: 0 1px 2px 1px; display:inline-block; text-align: center; } .adss a { display:block; width:75px; height:75px; padding-right:0px; padding-top: 3px; position:relative; text-decoration:none; } .adss a strong { font-weight:normal; position:absolute; left:20px; top:-1px; color:#fff; padding:3px; z-index:9999; text-shadow:1px 1px 0 rgba(0, 0, 0, 0.75); background-color:rgba(0, 0, 0, 0.7); -moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);} .adss img {-webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; max-height: 75px; max-width: 75px; } #adsanime:hover { opacity:0.2; } #adsanime a strong { -webkit-transition-property: opacity; -webkit-transition-duration: 500ms; -moz-transition-property: opacity; -moz-transition-duration: 500ms; } #adsanime a strong { opacity:0; -webkit-transition-property: opacity, top; -webkit-transition-duration: 300ms; -moz-transition-property: opacity, top; -moz-transition-duration: 300ms; } #adsanime { opacity:0.5; -webkit-transition-property: opacity, top; -webkit-transition-duration: 300ms; -moz-transition-property: opacity, top; -moz-transition-duration: 300ms; } #adsanime:hover { opacity:1; } #adsanime:hover a strong { opacity:1; top:-10px; } </style><center> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <div class="adss" id="adsanime"> <a href="#"> <img src="http://dc598.4shared.com/img/-dM-oyydba/s3/143793e90a0/___online.gif" /> <strong>اعلن هنا</strong></a> </div> <a href='http:/ha1pc.blogspot.com/' style='display:none;' rel='nofollow'>Ha1Pc</a> </center>
في الاخير لا تنسى, فيمكنك تغيير الرابط الموجود في الكود برابط الصورة التي تفضل و ايضا يمكنك تغير (#) برامط الموقع الدي ستتبادل الاعلان معه ايضا يمكنك مشاركة هده المقالت مع اصدقائك المدونون في منصة بلوجر و ضع تعليق ادا واجهت اي مشكل...
====================================
اتمنى اني قد افدتكم ...
الموضوع متعوب عليه . المرجو دعمنا بلايك او تعليق او مشاركة للمقالة من اجل التشجيع و العطاء اكثر و شكرا للجميع.
إلى لقاء قادم بإذن الله على مدونة أنس للمعلوميات، ومع مقالات و شروحات جديدة...






